Grid
The Grid element displays multiple Panel elements within a grid. It has Title, Meta, Content, Image, Video, Icon, Link, Hover Image, Hover Video and Tags fields.
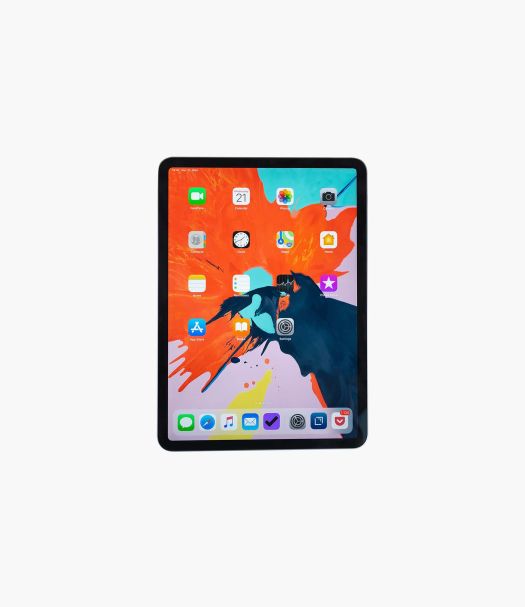
13 September 2021
New Maze Tablet
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut.
04 September 2021
Latest Netbooks
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut.
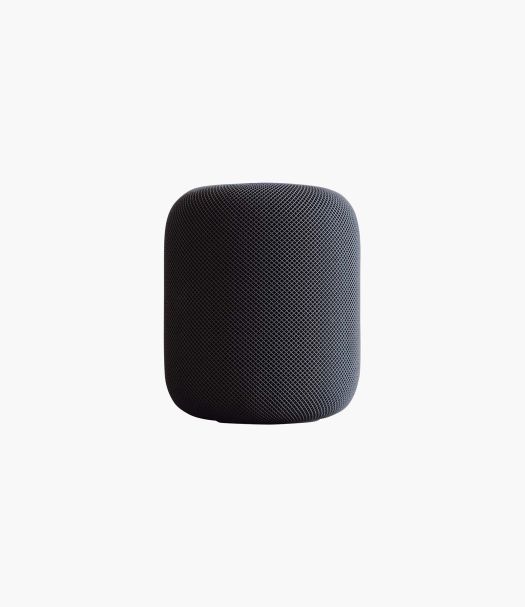
31 August 2021
New Speaker
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut.
Column and Row Gaps
The Grid element has options to set the number of columns for each breakpoint. Set the size of the column and row gaps between grid items.
Different Column Widths
Alternatively, expand the columns to the width of their items filling the rows accordingly.
Divider
Optionally, show a divider between grid columns.

A.I. and Ethics
How human can robots be? A detailed review

Very Large Array
Visiting the Radio Astronomy Observatory

Life on Mars
Looking for ways to make Mars habitable
Gap-Free Grid
To align the images without any gaps when using a blank panel, use a panel padding instead of the grid column and row gaps.
Center Columns
If the last row does not have enough columns, there is an option to center them horizontally. If grid items have different heights, they can be centered vertically.

Michael
Beginners Lessons

Ryan
Beginners & Advanced

Diego
Pro Lessons

Emily
Surf Camp

Daniel
Advanced Lessons

Sarah
Corporate Lessons

Jane
Corporate Lessons
Masonry
Enable the masonry layout to create a gap-free layout if the grid items have different heights.

September 12
Friday's spring collection is out. Now you can read my report about it.
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat.

September 09
My Top-5 Must-Have Home Office Gadgets
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat.

September 05
I tested exciting new brand NC INC's products. Check out my review.
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat.

August 31
Tips on How to Stay Productive at Home
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat.

August 08
Self-Improvement Books Everyone Should Own
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit.

July 19
Vacation Season Is Over: Photos and Impressions
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat.
Parallax
Enable parallax effect to move single grid columns at different speeds while scrolling.

Relocation
Services
Donec quam felis ultricies nec, pretium vene natis vitae elementum quis consequat massa justo rhoncus vitae egestas justo felis sit vehicula sem internis pede mollis enim.

Sport
Logistics
Donec quam felis ultricies nec, pretium vene natis vitae elementum quis consequat massa justo rhoncus vitae egestas justo felis sit vehicula sem internis pede mollis enim.

Art & Gallery
Logistics
Donec quam felis ultricies nec, pretium vene natis vitae elementum quis consequat massa justo rhoncus vitae egestas justo felis sit vehicula sem internis pede mollis enim.

Fairs &
Exhibitions
Donec quam felis ultricies nec, pretium vene natis vitae elementum quis consequat massa justo rhoncus vitae egestas justo felis sit vehicula sem internis pede mollis enim.

Festivals &
Events
Donec quam felis ultricies nec, pretium vene natis vitae elementum quis consequat massa justo rhoncus vitae egestas justo felis sit vehicula sem internis pede mollis enim.

Food
Logistics
Donec quam felis ultricies nec, pretium vene natis vitae elementum quis consequat massa justo rhoncus vitae egestas justo felis sit vehicula sem internis pede mollis enim.
Filter
To filter the grid items by tags, enable the filter navigation. Define the animation that will be applied to the content items when filtering between them, set the style for the filter navigation and position it in regards to content.
Lightbox
There is an option to open the grid item links in a lightbox gallery. This could be an image, video, or YouTube or Vimeo link. Any other link will be opened in an iframe. If a video is selected, enable autoplay or play a muted inline video without controls. Additionally, show counter, choose between a slide, dot or a thumbnail navigation and show title and content in the lightbox caption.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore.

Our Passion to Food Is Shown in Details

Service Is Just as Important as Food

Traditional Tea Ceremony At Kojirō

Our Own Steamed Bao Buns and the New Menu

Ginger Splash – Our New Homemade Drink

Feel the Summer on Your Chopsticks